Use custom emoji with GraphQL
DETAILS: Tier: Free, Premium, Ultimate Offering: GitLab.com, Self-managed, GitLab Dedicated
- Introduced in GitLab 13.6 with a flag named
custom_emoji. Disabled by default.- Enabled on GitLab.com in GitLab 14.0.
- Enabled on self-managed in GitLab 16.7.
- Generally available in GitLab 16.9. Feature flag
custom_emojiremoved.
To use custom emoji in comments and descriptions, you can add them to a top-level group using the GraphQL API.
Parameters:
| Attribute | Type | Required | Description |
|---|---|---|---|
group_path |
integer/string | Yes | ID or URL-encoded path of the top-level group |
name |
string | Yes | Name of the custom emoji. |
file |
string | Yes | URL of the custom emoji image. |
Create a custom emoji
mutation CreateCustomEmoji($groupPath: ID!) {
createCustomEmoji(input: {groupPath: $groupPath, name: "party-parrot", url: "https://cultofthepartyparrot.com/parrots/hd/parrot.gif"}) {
clientMutationId
customEmoji {
name
}
errors
}
}After adding a custom emoji to the group, members can use it in the same way as other emoji in the comments.
Get custom emoji for a group
query GetCustomEmoji($groupPath: ID!) {
group(fullPath: $groupPath) {
id
customEmoji {
nodes {
name
}
}
}
}Set up the GraphiQL explorer
This procedure presents a substantive example that you can copy and paste into GraphiQL explorer. GraphiQL explorer is available for:
- GitLab.com users at https://gitlab.com/-/graphql-explorer.
- Self-managed users at
https://gitlab.example.com/-/graphql-explorer.
-
Copy the following code excerpt:
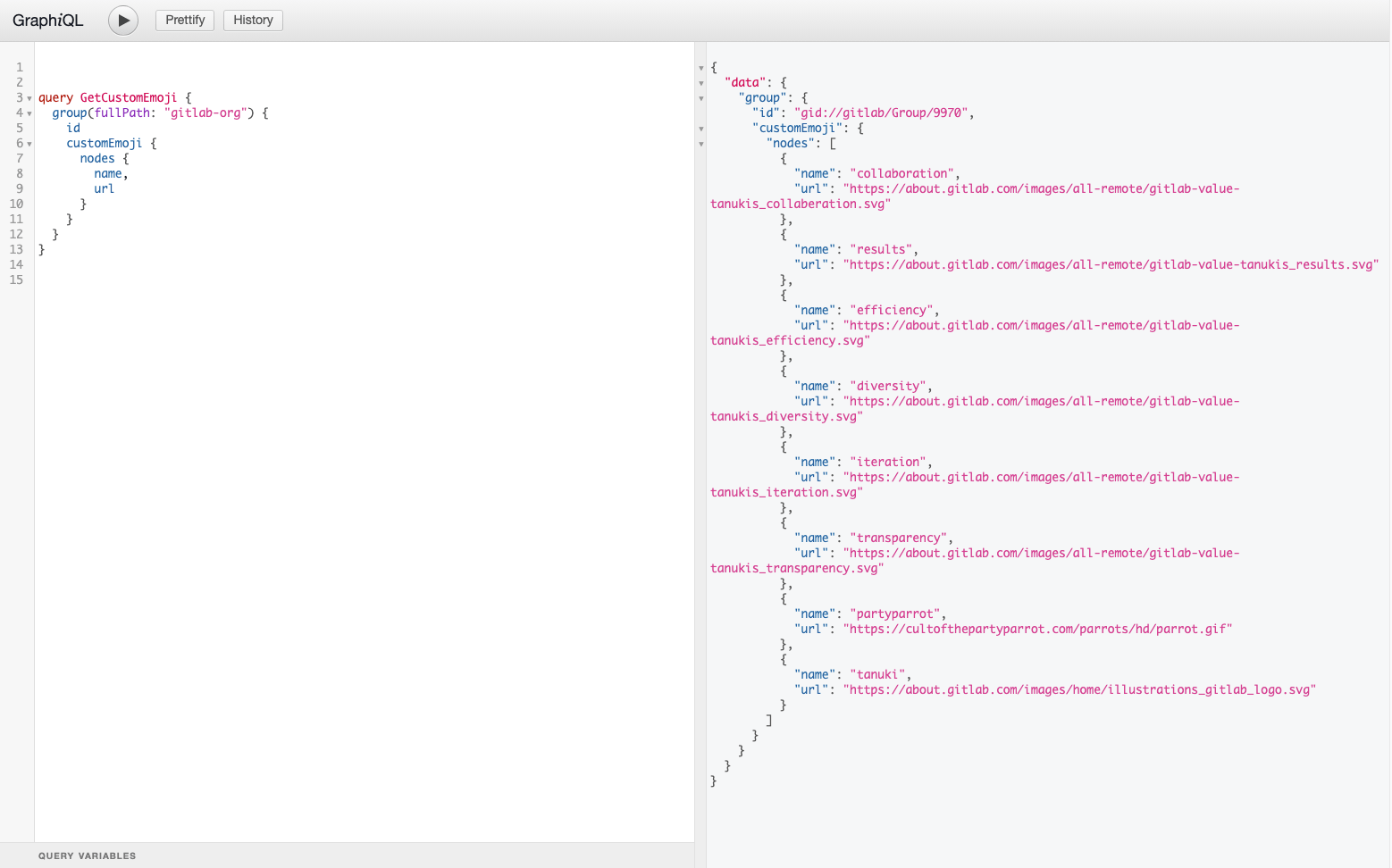
query GetCustomEmoji { group(fullPath: "gitlab-org") { id customEmoji { nodes { name, url } } } } -
Open the GraphiQL explorer tool.
-
Paste the
querylisted above into the left window of your GraphiQL explorer tool. -
Select Play to get the result shown here:
For more information on:
- GraphQL specific entities, such as Fragments and Interfaces, see the official GraphQL documentation.
- Individual attributes, see the GraphQL API Resources.