Webhooks
DETAILS: Tier: Free, Premium, Ultimate Offering: GitLab.com, Self-managed, GitLab Dedicated
Webhooks are custom HTTP callbacks triggered by an event such as pushing code to a repository or posting a comment on an issue. Webhooks send JSON data about the event to the URI configured for the webhook. For more information about these events and the JSON data sent in the webhook payload, see webhook events.
You can use webhooks to:
- Trigger CI/CD jobs, update external issue trackers and backup mirrors, or deploy to your production server.
- Integrate with Twilio to receive SMS alerts every time an issue is created for a specific project or group in GitLab.
- Assign labels automatically to merge requests.
GitLab.com enforces webhook limits, including:
- The maximum number of webhooks per project or group
- The number of webhook calls per minute
- The number of seconds a webhook is timed out
For GitLab self-managed, an administrator can change these limits.
Group webhooks
DETAILS: Tier: Premium, Ultimate
You can configure a group webhook, which is triggered by events that occur across all projects in the group and its subgroups. If you configure identical webhooks in a group and a project, they are both triggered by an event in the project.
Group webhooks can also be configured to listen for events that are specific to a group, including:
Configure webhooks in GitLab
Create a webhook
- Name and Description introduced in GitLab 16.9.
To create a webhook for a project or group:
-
In your project or group, on the left sidebar, select Settings > Webhooks.
-
Select Add new webhook.
-
In URL, enter the URL of the webhook endpoint. The URL must be percent-encoded if it contains one or more special characters.
-
Optional. In Name, enter the name of the webhook.
-
Optional. In Description, enter the description of the webhook.
-
Optional. In Secret token, enter the secret token to validate requests.
The token is sent with the webhook request in the
X-Gitlab-TokenHTTP header. Your webhook endpoint can check the token to verify the request is legitimate. -
In the Trigger section, select the checkbox for each GitLab event you want to trigger the webhook.
-
Optional. Clear the Enable SSL verification checkbox to disable SSL verification.
-
Select Add webhook.
Mask sensitive portions of webhook URLs
- Introduced in GitLab 15.5 with a flag named
webhook_form_mask_url. Disabled by default.- Generally available in GitLab 15.7. Feature flag
webhook_form_mask_urlremoved.
You can define and mask sensitive portions of webhook URLs and replace them with configured values any number of times when webhooks are executed. Sensitive portions do not get logged and are encrypted at rest in the database.
To mask sensitive portions of the webhook URL:
- In your project or group, on the left sidebar, select Settings > Webhooks.
- In URL, enter the full webhook URL.
- Select Mask portions of URL.
- In Sensitive portion of URL, enter the portion you want to mask.
- In How it looks in the UI, enter the masking value.
To interpolate sensitive portions for each webhook, use url_variables.
For example, if a webhook has the following URL:
https://webhook.example.com/{path}?key={value}You must define the following variables:
pathvalue
Variable names must contain only lowercase letters (a-z), numbers (0-9), or underscores (_).
You can define URL variables directly with the REST API.
Custom headers
- Introduced in GitLab 16.11 with a flag named
custom_webhook_headers. Enabled by default.- Generally available in GitLab 17.0. Feature flag
custom_webhook_headersremoved.
You can add up to 20 custom headers in the webhook configuration as part of the request. You can use these custom headers for authentication to external services.
Custom headers must not override the values of delivery headers. The header name must:
- Contain only alphanumeric characters, periods, dashes, or underscores.
- Start with a letter and end with a letter or number.
- Have no consecutive periods, dashes, or underscores.
Custom headers appear in Recent events with masked values.
Custom webhook template
- Introduced in GitLab 16.10 with a flag named
custom_webhook_template. Enabled by default.- Generally available in GitLab 17.0. Feature flag
custom_webhook_templateremoved.
You can set a custom payload template in the webhook configuration. The request body is rendered from the template with data for the current event. The template must render as valid JSON.
You can use any field from the payload of an event, such as
{{build_name}} for a job event or {{deployable_url}} for a deployment event.
To access properties nested in objects, specify the path segments separated by periods.
Given this custom payload template:
{
"event": "{{object_kind}}",
"project_name": "{{project.name}}"
}The request payload combines the template with a push event:
{
"event": "push",
"project_name": "Example"
}Custom webhook templates cannot access properties in arrays. Support for this feature is proposed in issue 463332.
Filter push events by branch
You can filter push events by branch. Use one of the following options to filter which push events are sent to your webhook endpoint:
-
All branches: push events from all branches.
-
Wildcard pattern: push events from a branch that matches a wildcard pattern (for example,
*-stableorproduction/*). -
Regular expression: push events from a branch that matches a regular expression (regex). The regex pattern must follow the RE2 syntax. For example, to exclude
main, you can use:\b(?:m(?!ain\b)|ma(?!in\b)|mai(?!n\b)|[a-l]|[n-z])\w*|\b\w{1,3}\b|\W+
To configure branch filtering for a project or group, see Configure a webhook in GitLab
View webhook request history
- Recent events for group webhooks introduced in GitLab 15.3.
Prerequisites:
- For project webhooks, you must have at least the Maintainer role for the project.
- For group webhooks, you must have the Owner role for the group.
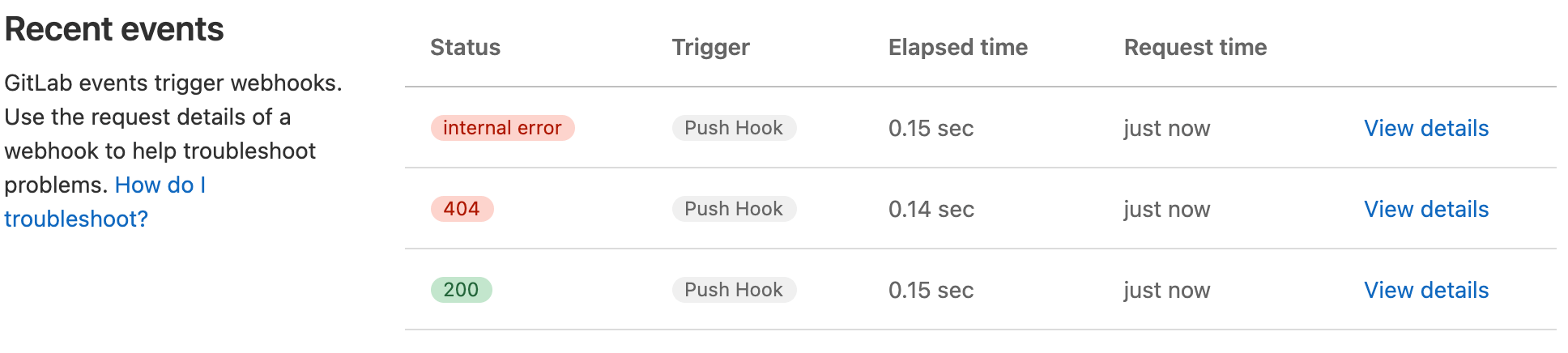
GitLab records the history of each webhook request. In Recent events, you can view all requests made to a webhook in the last two days.
To view the request history for a webhook:
- On the left sidebar, select Search or go to and find your project or group.
- Select Settings > Webhooks.
- Select Edit for the webhook.
- Go to the Recent events section.
The table includes the following details about each request:
- HTTP status code (green for
200-299codes, red for the others, andinternal errorfor failed deliveries) - Triggered event
- Elapsed time of the request
- Relative time for when the request was made
Inspect request and response details
Prerequisites:
- For project webhooks, you must have at least the Maintainer role for the project.
- For group webhooks, you must have the Owner role for the group.
Each webhook request in Recent events has a Request details page. This page contains the body and headers of:
- The response GitLab received from the webhook receiver endpoint
- The webhook request GitLab sent
To inspect the request and response details of a webhook event:
- On the left sidebar, select Search or go to and find your project or group.
- Select Settings > Webhooks.
- Select Edit for the webhook.
- Go to the Recent events section.
- Select View details for the event.
To send the request again with the same data and the same Idempotency-Key header), select Resend Request.
If the webhook URL has changed, you cannot resend the request.
For resending programmatically, refer to our API documentation.
Webhook receiver requirements
Webhook receiver endpoints should be fast and stable. Slow and unstable receivers might be disabled automatically to ensure system reliability. Webhooks that time out might lead to duplicate events.
Endpoints should follow these best practices:
-
Respond quickly with a
200or201status response. Avoid any significant processing of webhooks in the same request. Instead, implement a queue to handle webhooks after they are received. Webhook receivers that do not respond before the timeout limit might be disabled automatically on GitLab.com. - Be prepared to handle duplicate events. If a webhook has timed out, the same event might be sent twice. To mitigate this issue, ensure your endpoint is reliably fast and stable.
- Keep the response headers and body minimal. GitLab stores the response headers and body so you can inspect them later in the webhook request history to help diagnose problems. You should limit the number and size of returned headers. You can also respond to the webhook request with an empty body.
- Only return client error status responses (in the
4xxrange) to indicate the webhook is misconfigured. Responses in this range might cause your webhooks to be disabled automatically. For example, if your receiver supports only push events, you can return400for issue payloads. Alternatively, you can ignore unrecognized event payloads. - Never return
500server error status responses if the event has been handled. These responses might cause the webhook to be disabled automatically. - Invalid HTTP responses are treated as failed requests.
Auto-disabled webhooks
- Generally available for project webhooks in GitLab 15.7. Feature flag
web_hooks_disable_failedremoved.- Introduced for group webhooks in GitLab 15.10.
- Disabled on self-managed in GitLab 15.10 with a flag named
auto_disabling_web_hooks.
FLAG:
On self-managed GitLab, by default this feature is not available. To make it available, an administrator can enable the feature flag named auto_disabling_web_hooks.
On GitLab.com, this feature is available. On GitLab Dedicated, this feature is not available.
Project or group webhooks that fail four consecutive times are disabled automatically.
To view auto-disabled webhooks:
- On the left sidebar, select Search or go to and find your project or group.
- Select Settings > Webhooks.
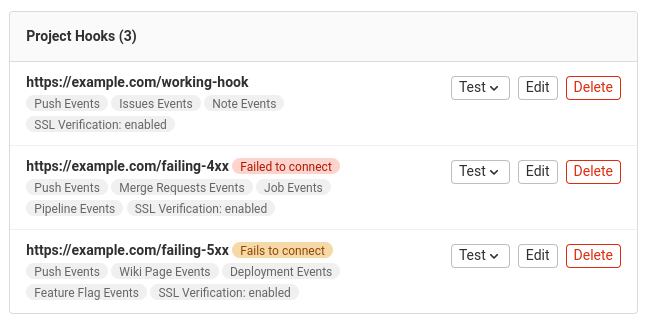
An auto-disabled webhook appears in the list of project or group webhooks as:
- Fails to connect if the webhook is temporarily disabled
- Failed to connect if the webhook is permanently disabled
Temporarily disabled webhooks
Project or group webhooks that return response codes in the 5xx range
or experience a timeout or other HTTP errors
are considered to be failing intermittently and are temporarily disabled.
These webhooks are initially disabled for one minute, which is extended
on each subsequent failure up to a maximum of 24 hours.
You can re-enable temporarily disabled webhooks manually if the webhook receiver no longer returns an error.
Permanently disabled webhooks
Project or group webhooks that return response codes in the 4xx range
are considered to be misconfigured and are permanently disabled.
These webhooks remain disabled until you re-enable them manually.
Re-enable disabled webhooks
- Introduced in GitLab 15.2 with a flag named
webhooks_failed_callout. Disabled by default.- Generally available in GitLab 15.7. Feature flag
webhooks_failed_calloutremoved.
To re-enable a temporarily or permanently disabled webhook manually, send a test request.
The webhook is re-enabled if the test request returns a response code in the 2xx range.
Test a webhook
You can trigger a webhook manually, to ensure it's working properly. You can also send a test request to re-enable a disabled webhook.
For example, to test push events, your project should have at least one commit. The webhook uses this commit in the webhook.
NOTE: Testing is not supported for some types of events for project and groups webhooks. For more information, see issue 379201.
Prerequisites:
- To test project webhooks, you must have at least the Maintainer role for the project.
- To test group webhooks, you must have the Owner role for the group.
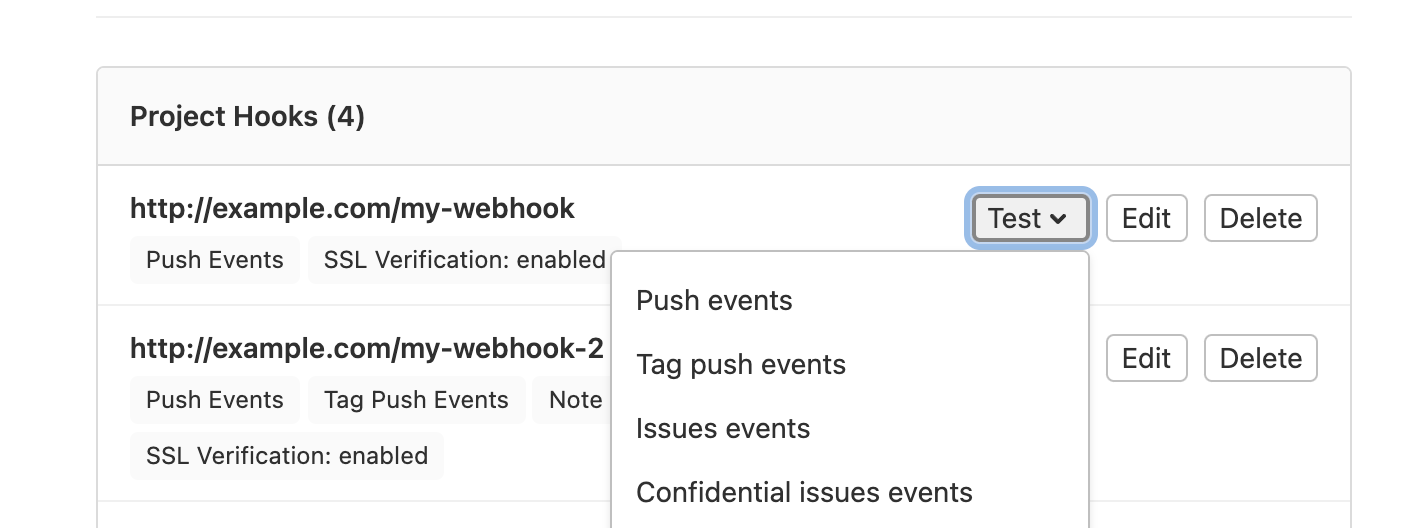
To test a webhook:
- In your project or group, on the left sidebar, select Settings > Webhooks.
- Scroll down to the list of configured webhooks.
- From the Test dropdown list, select the type of event to test.
You can also test a webhook from its edit page.
Delivery headers
X-Gitlab-Event-UUIDheader introduced in GitLab 14.8.X-Gitlab-Instanceheader introduced in GitLab 15.5.X-Gitlab-Webhook-UUIDheader introduced in GitLab 16.2.Idempotency-Keyheader introduced in GitLab 17.4.
Webhook requests to your endpoint include the following headers:
| Header | Description | Example |
|---|---|---|
User-Agent |
User agent in the format "Gitlab/<VERSION>". |
"GitLab/15.5.0-pre" |
X-Gitlab-Instance |
Hostname of the GitLab instance that sent the webhook. | "https://gitlab.com" |
X-Gitlab-Webhook-UUID |
Unique ID per webhook. | "02affd2d-2cba-4033-917d-ec22d5dc4b38" |
X-Gitlab-Event |
Name of the webhook type. Corresponds to event types but in the format "<EVENT> Hook". |
"Push Hook" |
X-Gitlab-Event-UUID |
Unique ID per webhook that is not recursive. A hook is recursive if triggered by an earlier webhook that hit the GitLab instance. Recursive webhooks have the same value for this header. | "13792a34-cac6-4fda-95a8-c58e00a3954e" |
Idempotency-Key |
Unique ID that remains consistent across webhook retries. Use this header to ensure idempotency of webhook effects on integrations. | "f5e5f430-f57b-4e6e-9fac-d9128cd7232f" |
Debug webhooks
To debug GitLab webhooks and capture payloads, you can use:
- Public webhook inspection and testing tools
- Webhook request and response details
- The GitLab Development Kit (GDK)
- A private webhook receiver
For information about webhook events and the JSON data sent in the webhook payload, see webhook events.
Public webhook inspection and testing tools
You can use public tools to inspect and test webhook payloads. These tools act as catch-all endpoints for HTTP requests and respond with a 200 OK HTTP status code. You can use these payloads to develop your webhook services.
You should exercise caution when using these tools as you might be sending sensitive data to external tools. You should use test tokens with these tools and rotate any secrets inadvertently sent to a third party. To keep your webhook payloads private, create a private webhook receiver instead.
These public tools include:
- Beeceptor to create a temporary HTTPS endpoint and inspect incoming payloads
- Webhook.site to review incoming payloads
- Webhook Tester to inspect and debug incoming payloads
GitLab Development Kit (GDK)
For a safer development environment, you can use the GitLab Development Kit (GDK) to develop against GitLab webhooks locally. With the GDK, you can send webhooks from your local GitLab instance to a webhook receiver running locally on your machine. To use this approach, you must install and configure the GDK.
Create a private webhook receiver
Prerequisites:
- You must have Ruby installed.
If you cannot send webhook payloads to a public receiver, you can create your own private webhook receiver.
To create a private webhook receiver:
-
Save the following file as
print_http_body.rb:require 'webrick' server = WEBrick::HTTPServer.new(:Port => ARGV.first) server.mount_proc '/' do |req, res| puts req.body end trap 'INT' do server.shutdown end server.start -
Choose an unused port (for example,
8000) and start the script:ruby print_http_body.rb 8000 -
In GitLab, configure the webhook and add your receiver's URL (for example,
http://receiver.example.com:8000/). -
Select Test. You should see a similar message in the console:
{"before":"077a85dd266e6f3573ef7e9ef8ce3343ad659c4e","after":"95cd4a99e93bc4bbabacfa2cd10e6725b1403c60",<SNIP>} example.com - - [14/May/2014:07:45:26 EDT] "POST / HTTP/1.1" 200 0 - -> /
To add this receiver, you might have to allow requests to the local network.
How image URLs are displayed in the webhook body
Relative image references are rewritten to use an absolute URL in the body of a webhook. For example, if an image, merge request, comment, or wiki page includes the following image reference:
If:
- GitLab is installed at
gitlab.example.com. - The project is at
example-group/example-project.
The reference is rewritten in the webhook body as follows:
Image URLs are not rewritten if:
- They already point to HTTP, HTTPS, or protocol-relative URLs.
- They use advanced Markdown features like link labels.
Configure webhooks to support mutual TLS
DETAILS: Offering: Self-managed
- Introduced in GitLab 16.9.
Prerequisites:
- You must be a GitLab administrator.
You can configure webhooks to support mutual TLS by configuring a client certificate in PEM format. This certificate is set globally and presented to the server during a TLS handshake. The certificate can also be protected with a PEM passphrase.
To configure the certificate:
::Tabs
:::TabTitle Linux package (Omnibus)
-
Edit
/etc/gitlab/gitlab.rb:gitlab_rails['http_client']['tls_client_cert_file'] = '<PATH TO CLIENT PEM FILE>' gitlab_rails['http_client']['tls_client_cert_password'] = '<OPTIONAL PASSWORD>' -
Save the file and reconfigure GitLab:
sudo gitlab-ctl reconfigure
:::TabTitle Docker
-
Edit
docker-compose.yml:version: "3.6" services: gitlab: image: 'gitlab/gitlab-ee:latest' restart: always hostname: 'gitlab.example.com' environment: GITLAB_OMNIBUS_CONFIG: | gitlab_rails['http_client']['tls_client_cert_file'] = '<PATH TO CLIENT PEM FILE>' gitlab_rails['http_client']['tls_client_cert_password'] = '<OPTIONAL PASSWORD>' -
Save the file and restart GitLab:
docker compose up -d
:::TabTitle Self-compiled (source)
-
Edit
/home/git/gitlab/config/gitlab.yml:production: &base http_client: tls_client_cert_file: '<PATH TO CLIENT PEM FILE>' tls_client_cert_password: '<OPTIONAL PASSWORD>' -
Save the file and restart GitLab:
# For systems running systemd sudo systemctl restart gitlab.target # For systems running SysV init sudo service gitlab restart
::EndTabs
Configuring firewalls for webhook traffic
When configuring firewalls for webhooks traffic, you can configure assuming that webhooks are usually sent asynchronously from Sidekiq nodes. However, there are cases when webhooks are sent synchronously from Rails nodes, including when:
- Testing a Webhook in the UI.
- Retrying a Webhook in the UI.
Related topics
Troubleshooting
unable to get local issuer certificate
When SSL verification is enabled, you might get an error that GitLab cannot verify the SSL certificate of the webhook endpoint. Typically, this error occurs because the root certificate is not issued by a trusted certificate authority as determined by CAcert.org.
To resolve this issue, consider using SSL Checker to identify errors. Missing intermediate certificates are a common cause of verification failure.
Webhook is not triggered
- Webhooks not triggered in Silent Mode introduced in GitLab 16.3.
If a webhook is not triggered, check that:
- The webhook was not disabled automatically.
- The GitLab instance is not in Silent Mode.